在武汉微信开发的过程中,我们常常会遇到这个问题,那就是如何将UI5应用程序嵌入微信应用程序。今天,武汉微信开发公司的小编将会为大家详细的讲解,不懂得同学们可以自己的看看哦。
如果您的UI5应用程序已经在SCP或Heroku等云平台上顺利运行,那么将其嵌入到微信应用程序中非常容易。 典型的情况是,当一个微信用户订阅了你的微信订阅账户时,他/她会在你所定义的微信应用内看到一些可用的微信。
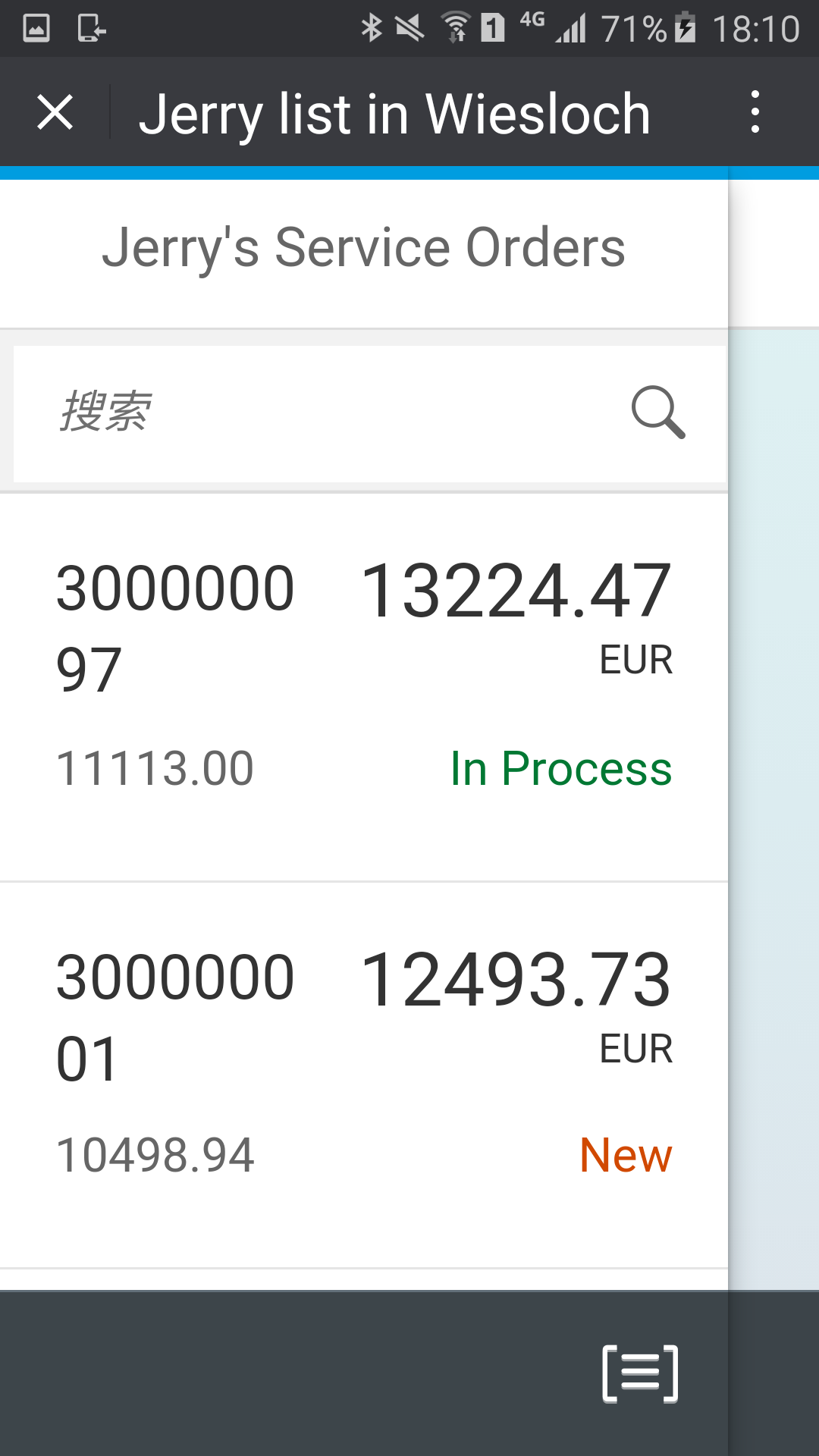
在下面的例子中,“UI5”是顶层菜单,“Jerry List”是子菜单项。
您可以定义对菜单项点击作出反应的逻辑,例如打开在云平台上运行的UI5应用程序。
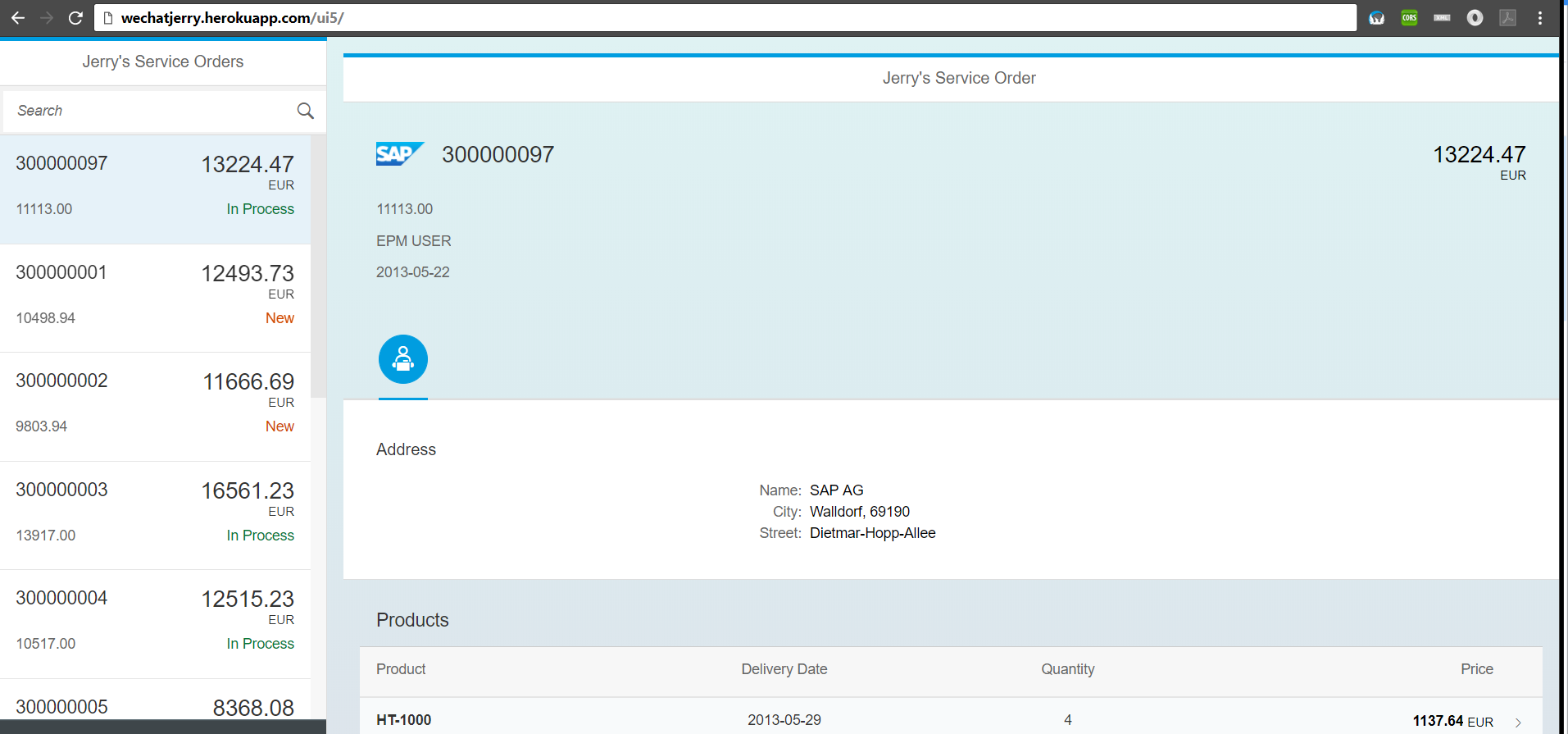
当您单击“Jerry List”菜单时,UI5应用程序由Wechat应用程序内置的浏览器打开。
下面是实现细节。
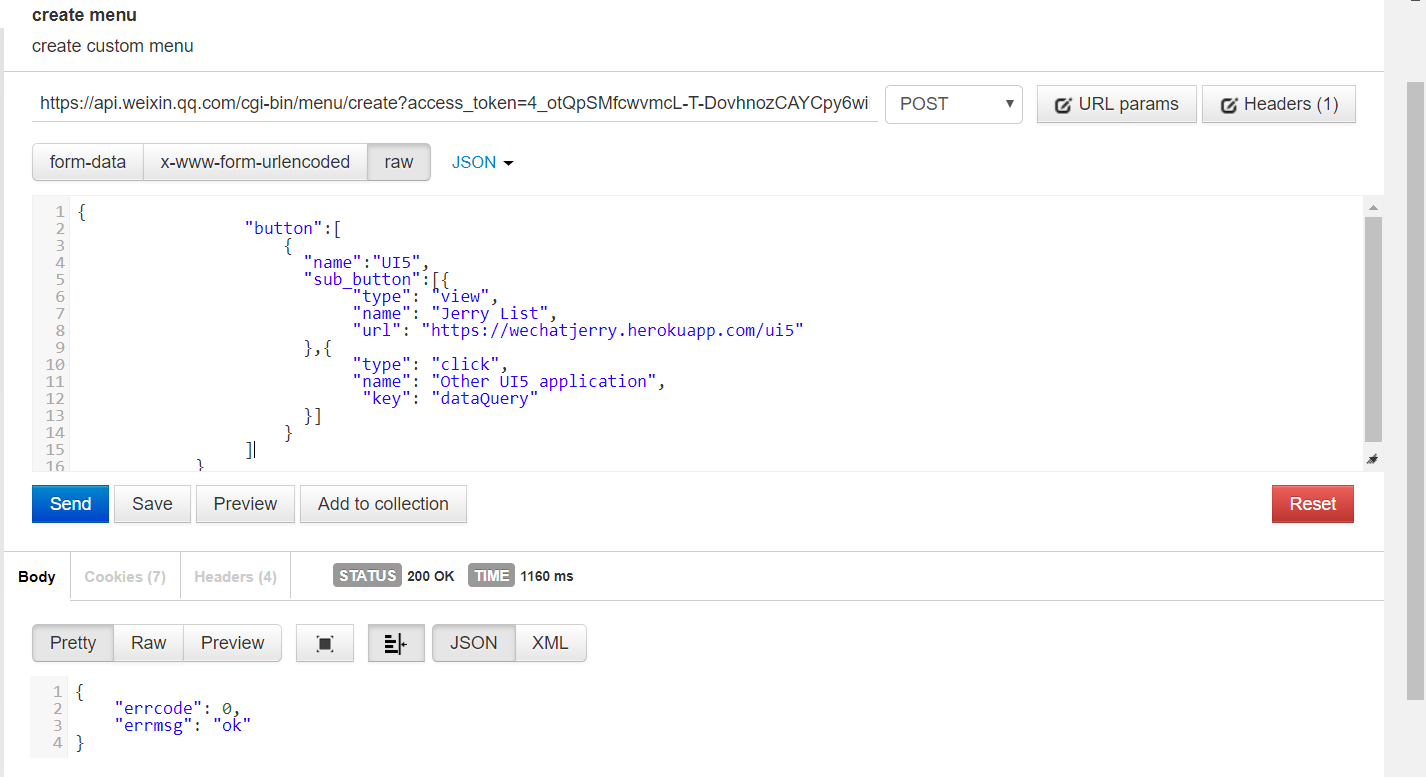
1.通过邮递员创建您自定义的微信菜单:
网址: https : //api.weixin.qq.com/cgi-bin/menu/create? access_token =4_otQpSMfcwvmcL-T-DovhnozCAYCpy6wiKU3t4LUeZcQOF_i85a9NbpKpx7seLyEeHlrxl1rtlztL0miJthojqlqHqJArx7sm5OUdnsAupPpUwGr2EWljdJrLlrAVDNcADACKU
http类型:发布
有效载荷:
{ "button":[ { "name":"UI5", "sub_button":[{ "type": "view", "name": "Jerry List", "url": "http://wechatjerry.herokuapp.com/ui5" },{ "type": "click", "name": "Other UI5 application", "key": "dataQuery" }] } ] }
访问令牌可以通过http获取:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=<你的应用id>&secret = <你的秘密>。
2.因为在上一步中,UI5应用程序url http://wechatjerry.herokuapp.com/ui5被配置为按钮“Jerry List”,所以你必须确保这个URL正常工作。 将您的UI5应用程序部署到给定的云平台。 您可以参考这个博客逐步在Heroku中托管您的UI5应用程序 的详细步骤。
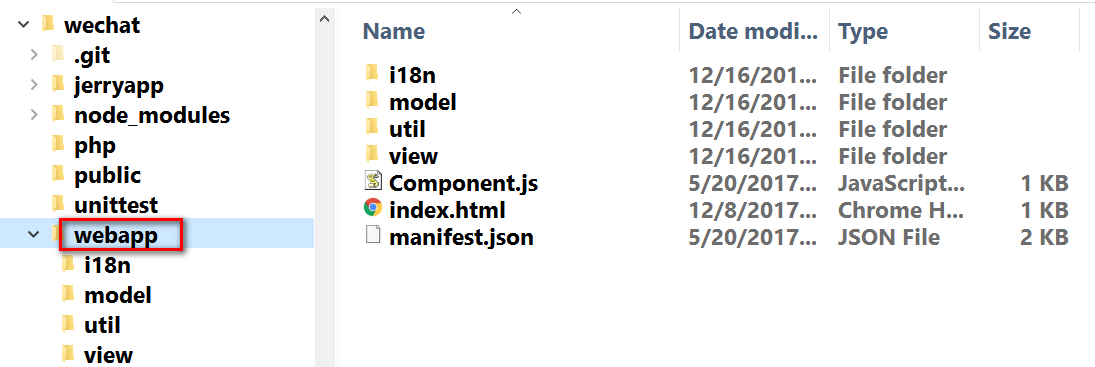
在我的示例中,我的UI5应用程序位于根文件夹wechat下的子文件夹“webapp”中,
url ui5到这个文件夹的映射是在我的nodejs服务器完成的:
var express = require('express'); var app = express(); app.use('/ui5', express.static(process.cwd() + '/webapp'));
之后,你可以在你的微信应用程序中测试场景。